Autoptimize 是一款 WordPress 插件,这个插件可以合并前端众多的 JS 和 CSS,减少浏览器对服务器的请求次数,并且可以除去其中如空行、注释等多余代码,也可压缩 HTML 文本,极大加速网站响应。
对于网站访客来说,网页的加载速度自然是越快越好。一个打开迅速的网站可以节约访客的等待时间,给访客留下很好的体验。
一、Autoptimize 简介
| 版本 | 2.2.2 |
| 更新时间 | 2017年12月 |
| 安装数 | 40万 |
| WordPress版本 | 4.0+ |
| 最高支持 | 4.9.1 |
| 语言 | 部分汉化,英文等 19+ |
(表格数据截至2018.01.01)

官方地址:Autoptimize官方下载
二、Autoptimize 主要功能
Autoptimize 主要通过以下几种方式来加速 WordPress 前端速度:
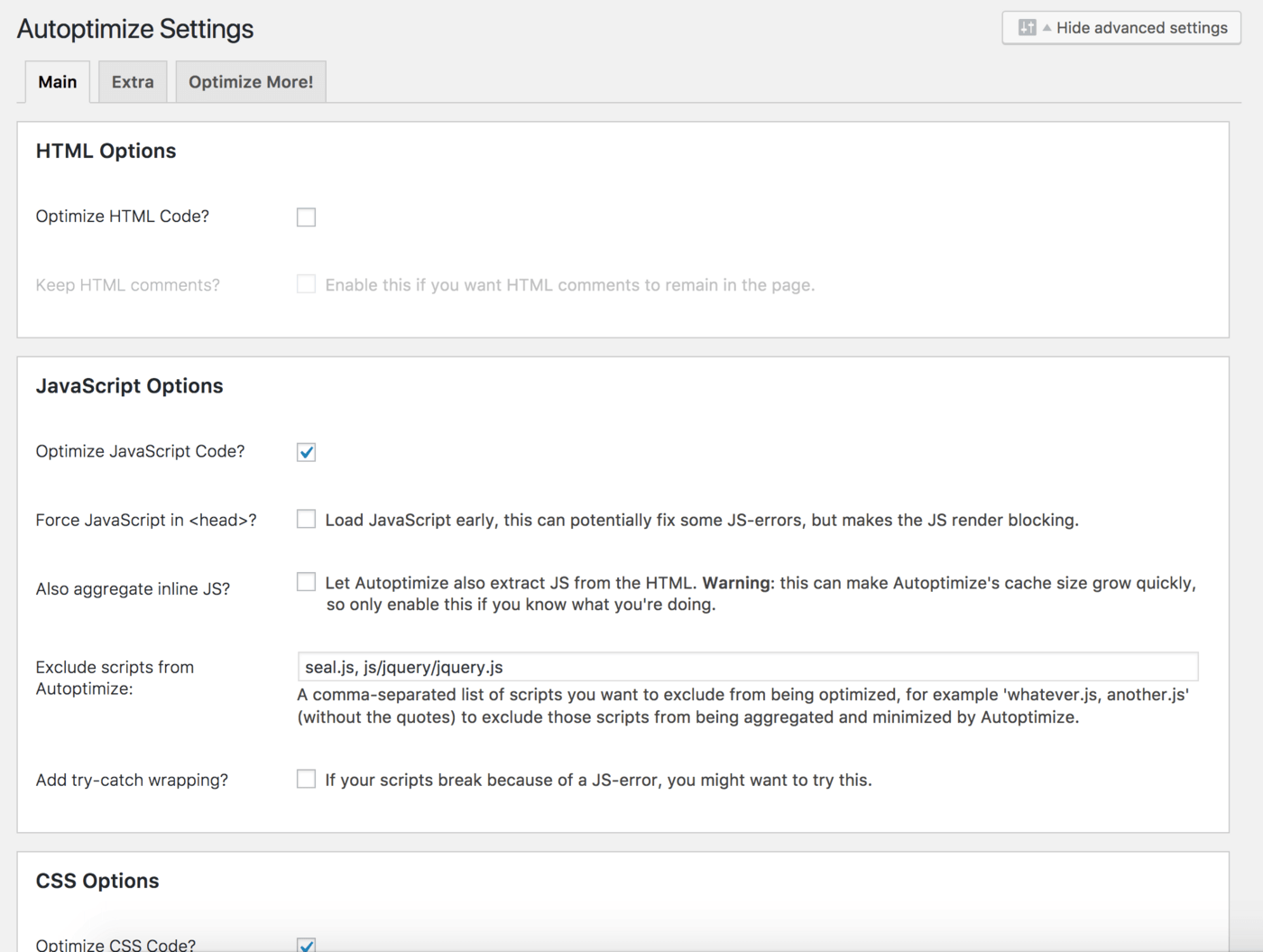
HTML选项
优化 HTML 代码:移除代码中的空行、注释等。
JavaScript 选项
优化 JavaScript 代码:此项功能会将多个 js 合并成为一个,主要注意的是,有些 WordPress 主题 js 写的不好,合并后可能浏览器会报错。
解决办法:可以在 Exclude scripts from Autoptimize 这个选项中选择一些有问题的 JS,这些选中的 JS 不会被压缩。
CSS 选项
优化 CSS 代码:开启此选项会合并多个 css 并对内容进行压缩。
和 JS 一样,若压缩 css 后前端显示不正常,可以在排除选项 Exclude CSS from Autoptimize 中排除有问题的 css 文件。
CDN 选项
cdn选项:css 和 js 合并后,可以重写域名,对此域名可以单独开启 CDN 服务加速。Mac知道就使用了这个功能,将压缩后的 css 和 js 单独重写为另一个子域名,使用 Baidu CDN 进行全网缓存加速。
Cache Info
显示缓存信息,如位置,占用空间等。
Misc Options
Save aggregated script/css as static files:开启本选项后,被合并压缩的 css 和 js 将保存为静态文件。若不开启,autoptimize 将会使用 php 以动态方式加载压缩后的文件。推荐开启。
Also optimize for logged in users:开启本选项后,对于管理员或登陆 WordPress 后台用户,仍然显示压缩后的 js 和 css,本选项推荐开启。关闭此选项可以用来排查错误。
三、Autoptimize 使用中的问题
1、Q:打开 Autoptimize 设置选项非常慢,甚至无法打开。
A:出现这个问题,你的网站服务器一定在中国。每次开启 Autoptimize 设置界后,Autoptimize 的程序源码会使用 php 请求 feeds.feedburner.com,从此处获取信息填充右侧边栏的新闻推送。问题是 feeds.feedburner.com 这个网站在国内无法被访问,造成 php 程序超时。
解决方案:如果自己对服务器有权限,在 hosts 中加入:feeds.feedburner.com 127.0.0.1
完美解决 php 访问超时。
2、Q:Autoptimize 优化效果明显么?
A:非常明显。据本站测试,速度有明显提升。Google 检测 CSS 和 JS 加载速度结果优秀。



4条评论
不是所有的主题都可以被优化,有的压缩后就 GG 了
这东西要怎么配置 cdn 啊
需要单独划分一个 CDN 域名,在 Autoptimize 压缩后的 css 和 js 会用新域名。
跟插件优化的 cdn 分开,然后只要在 Autoptimize 设置新的 cdn 域名,以后就会自动使用新的 cdn 域名对吧?